How to make a Facebook Page Cover Photo work for Desktop and Mobile
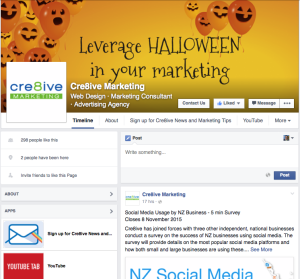
November 4, 2015 /Your Facebook cover image is critical. At a glance, it can showcase your business and range of products/services to prospective clients. With increased mobile usage it is important to take into account how this image will look on smaller screens. The following diagram illustrates the right size and visible areas for Facebook cover photos both desktops and mobiles.
For desktops, the cover photo should be of 851px width and 315 px height. Having an image with resolution higher than 815px x 315 px is not an issue, as Facebook will reduce the size proportionately.
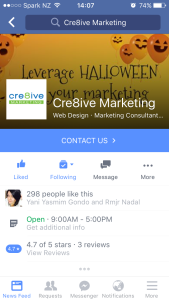
Visible and Non-Visible Areas for Mobile Viewing:


Points to be noted from the diagrams above are:
Green Area – Your business page profile picture or logo goes here. Avoid putting any text or image in this region, as this will be not visible in neither desktops nor mobiles.
Blue Area – The areas which are not visible in mobiles. Many people are not aware of this and tend to make the mistake of putting text or images here.
White Area – This is the only area which is visible in both desktops and mobile.
If you need help with creating images that work for your Business call Philippa 03 474 1075 or email
An actual example of Cre8ive’s Facebook cover image that works in both desktop and mobile: